APIで画像を登録できますか?
→ 登録することが可能です。
登録方法
以下の2つのステップにて、登録を行います。
1. 画像をサービスにアップロードする
マネジメントAPIを利用することで、画像をmicroCMSのサービスに登録することが可能です。
▼ POST /api/v1/media
https://document.microcms.io/management-api/post-media
2. 画像をコンテンツのフィールドにセットする
コンテンツAPIを利用することで、画像をmicroCMSのコンテンツにセットすることが可能です。
新規にコンテンツ自体を作成する方法と、既存のコンテンツのフィールドへにセットする方法の両方に対応しています。
- 新規作成の場合
▼ POST /api/v1/media
https://document.microcms.io/content-api/post-content
▼ PUT /api/v1/media
https://document.microcms.io/content-api/put-content
- 既存のコンテンツへの登録の場合
▼ PATCH /api/v1/media
https://document.microcms.io/content-api/patch-content
実装例
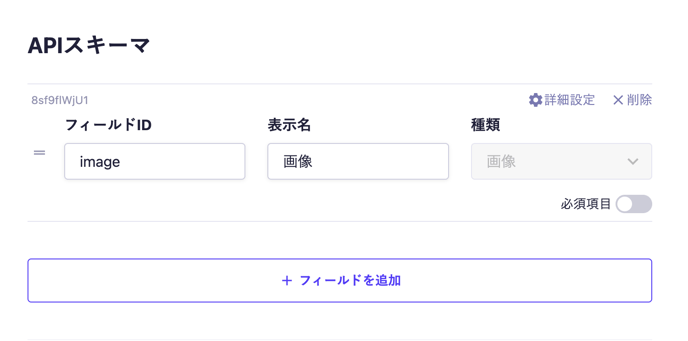
例として、1つの画像フィールドのみを持つAPIに、画像を登録した状態でコンテンツを作成する手順をご紹介します。
Node.js 18による、一連の処理のサンプルコードを示します。
(複数のライブラリにおける実装方法を記載しております。ご利用いただきやすい方式をご参照ください。)
▼ microcms-js-sdkでの実装例
const fs = require('fs')
const Stream = require('stream')
const { createManagementClient, createClient } = require('microcms-js-sdk')
// 実際のサービスIDに置き換えてください
const serviceDomain = 'YOUR_DOMAIN'
// 実際のAPIキーに置き換えてください
const apiKey = 'YOUR_API_KEY'
const client = createClient({
serviceDomain: serviceDomain,
apiKey: apiKey,
})
const managementClient = createManagementClient({
serviceDomain: serviceDomain,
apiKey: apiKey,
})
const file = fs.readFileSync('blog-template.png')
const main = async (file) => {
// 1. 画像をサービスにアップロードする
const { url } = await managementClient.uploadMedia({
data: new Blob([file], { type: 'image/png' }),
name: 'blog-template.png',
})
console.log('画像URL', url)
// 2. 画像をコンテンツのフィールドにセットする
const res = await client.create({
endpoint: 'image-upload',
content: {
image: url,
},
})
console.log('コンテンツID', res.id)
}
main(file)
▼ axiosでの実装例
const fs = require('fs')
const FormData = require('form-data')
const axios = require('axios')
// 実際のサービスIDに置き換えてください
const serviceDomain = 'YOUR_DOMAIN'
// 実際のAPIキーに置き換えてください
const apiKey = 'YOUR_API_KEY'
const file = fs.createReadStream('blog-template.png')
// 1. 画像をサービスにアップロードする
const uploadImage = async (file) => {
const managementApiUrl = `https://${serviceDomain}.microcms-management.io/api/v1/media`
const form = new FormData()
form.append('file', file)
const config = {
headers: {
'X-MICROCMS-API-KEY': apiKey,
...form.getHeaders(),
},
}
try {
const res = await axios.post(managementApiUrl, form, config)
console.log('画像URL', res.data.url)
return res.data.url
} catch (error) {
console.error('Error uploading image:', error)
}
}
// 2. 画像をコンテンツのフィールドにセットする
const setImageToField = async (imageUrl) => {
const contentsApiUrl = `https://${serviceDomain}.microcms.io/api/v1/image-upload`
const body = { image: imageUrl }
const config = {
headers: {
'X-MICROCMS-API-KEY': apiKey,
},
}
try {
const res = await axios.post(contentsApiUrl, body, config)
console.log('コンテンツID', res.data)
} catch (error) {
console.error('Error setting image:', error)
}
}
const main = async (file) => {
const imageUrl = await uploadImage(file)
setImageToField(imageUrl)
}
main(file)
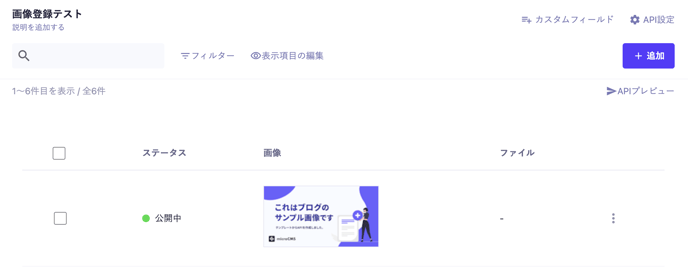
正常に処理が終了すると、画像がセットされた状態でコンテンツが登録されていることが、管理画面より確認できます。