ブログやお知らせに、カテゴリやタグを作成する方法は?
→ 「コンテンツ参照」「複数コンテンツ参照」または「セレクトフィールド」機能をご利用いただけます。
カテゴリーの一括インポートなAPIスキーマで設定できるフィールドの種類として「コンテンツ参照」、または「複数コンテンツ参照」機能をご利用いただくことでカテゴリやタグの作成が可能です。
また、簡易的な方法としては「セレクトフィールド」機能による実現も可能です。
ブログにカテゴリを作成する例(コンテンツ参照)
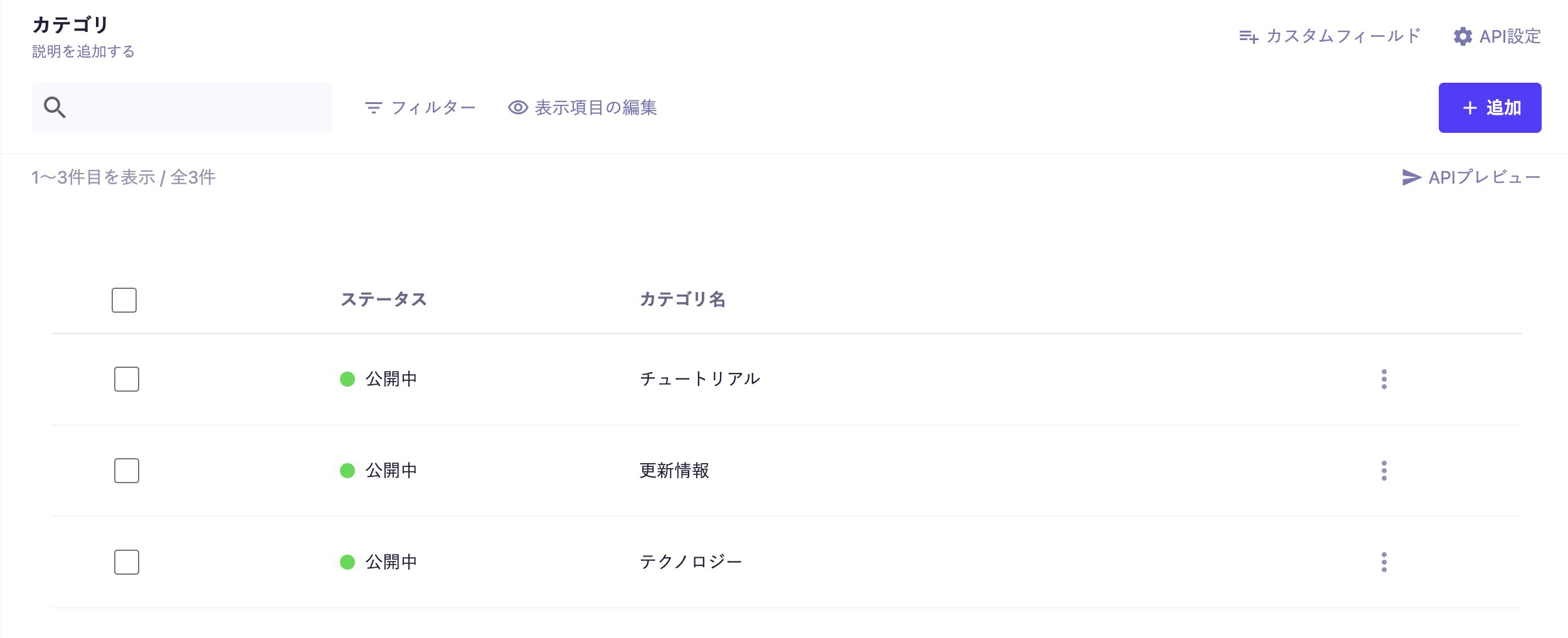
まずは下記のようにカテゴリAPIを作成し、コンテンツをいくつか入力します。(ここでは、スキーマとしてはカテゴリ名のみしか用意していません)
この際、コンテンツIDは意味のある命名をしておくと良いでしょう。(後々使います)

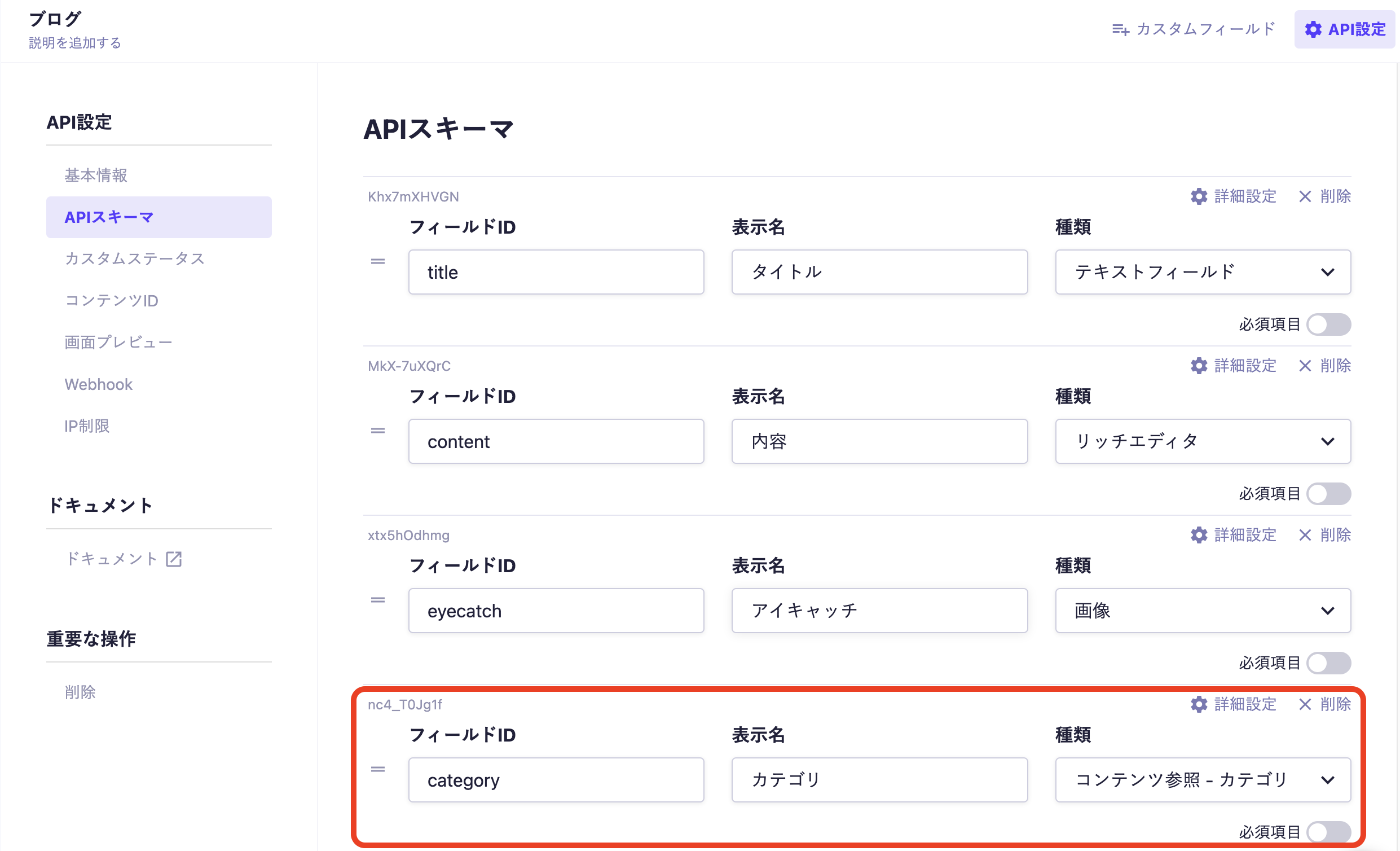
次にブログAPIの「API設定 > APIスキーマ」に移動し、新たにカテゴリというフィールドを追加します。

カテゴリフィールドの種類として「コンテンツ参照」を選択します。
この際、先ほど作成したカテゴリAPIのコンテンツを参照するよう設定します。
以上でコンテンツ参照の設定は完了です。
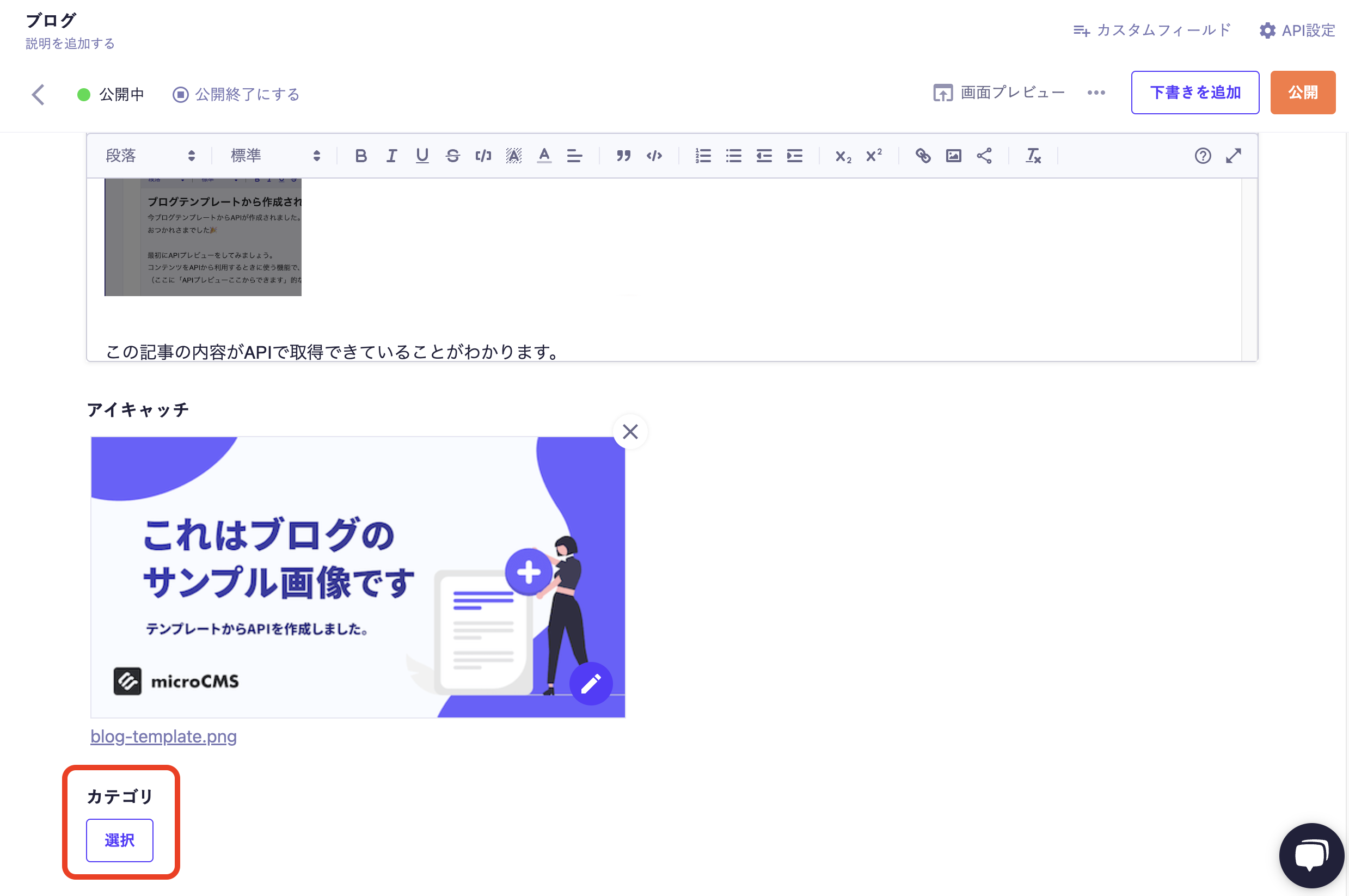
実際にブログ編集画面に移動すると、カテゴリを選択できるフォームが追加されています。

こちらはカテゴリAPI側のコンテンツから一つだけ選択できるフォームです。
複数選択したい場合は事前に「コンテンツ参照」ではなく「複数コンテンツ参照」を選択しましょう。
カテゴリの選択を行うと、ブログAPIからはカテゴリAPIのレスポンスを含んだ形で返却されます。
{
"id": "q1hkeq065",
"createdAt": "2023-02-27T04:32:10.629Z",
"updatedAt": "2023-02-27T04:42:43.015Z",
"publishedAt": "2023-02-27T04:32:10.629Z",
"revisedAt": "2023-02-27T04:42:43.015Z",
"title": "(サンプル)まずはこの記事を開きましょう",
"content": "<h2 id=\"h63ad3943f9\">テスト</h2>",
"eyecatch": {
"url": "https://images.microcms-assets.io/assets/c97ebf4eab9d4a648fa189177cb1f4d5/24a141cafcf74ec0b5b54eddf3fea579/blog-template.png",
"height": 630,
"width": 1200
},
"category": {
"id": "fwiovjn2ggf",
"createdAt": "2023-02-27T04:32:09.660Z",
"updatedAt": "2023-02-27T04:32:09.660Z",
"publishedAt": "2023-02-27T04:32:09.660Z",
"revisedAt": "2023-02-27T04:32:09.660Z",
"name": "チュートリアル"
}
}
実装例については、公式テンプレート「シンプルなブログ」で、ご確認いただけます。
ブログにカテゴリを作成する例(セレクトフィールド)
カテゴリやタグを簡易的に実現する手段として、セレクトフィールドも利用できます。
APIスキーマ設定にて、セレクトフィールドを追加してください。

カテゴリやタグに設定したいテキストや、必要に応じて複数選択を設定します。

コンテンツ入稿画面にて、設定したカテゴリを選択できるようになります。

セレクトフィールドでの実現は、コンテンツ参照と比べて以下のようなデメリットもある、簡易的な方法となります。
- 入稿時に、選択するカテゴリをフィルターできない
- カテゴリの選択肢を一括登録できない
- カテゴリの一覧を取得できない
- 選択肢の追加にあたって、API設定の変更が必要