GET /api/v2/mediaのリクエストはどのように行えば良い?
→ 他のAPIとリクエスト方法が異なるため、手順をご説明します。
マネジメントAPIにてご用意している、メディア取得用のエンドポイント "GET /api/v2/media" では、limitの件数を超えたメディアを取得する際に token というクエリパラメータをご利用いただけます。
この記事では "token" を使ったリクエスト方法をご説明します。
GET /api/v1/media では、10,000件より多いメディア情報を取得する場合(offsetに10,000件以上の値を設定する場合)、正常にデータが取得できない不具合がございました。
GET /api/v2/media では、上記の方法で、10,000件より多いメディア情報も取得することが可能となっています。
前提
前提として、200件のメディアがアップロードされているサービスがあり、それらのメディア情報の一覧を取得するユースケースを考えます。
準備
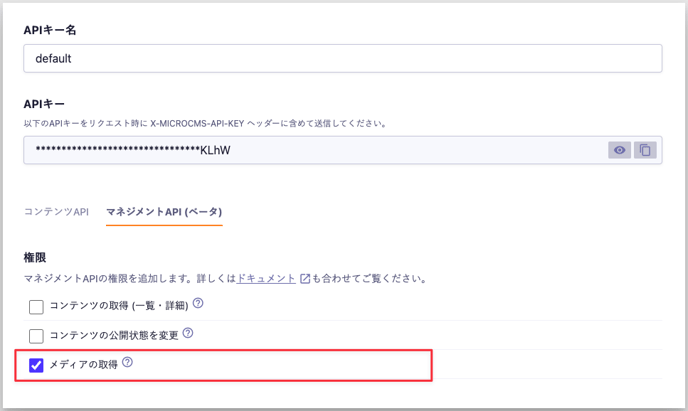
APIキー管理にて、利用するAPIキーの権限としてマネジメントAPIの「メディアの取得」をONにしてください。

リクエスト方法
1. 初回のリクエストを送信する
まず、`https://xxxxxxxx.microcms-management.io/api/v2/media?limit=100`の形式で初回のリクエストを送信します。
レスポンスは以下のようになります。
{
"media": [
{
"height": 95,
"id": "e5df52e8-0fae-4de7-a8aa-24dfb9a7397b",
"url": "https://images.microcms-assets.io/assets/b82a6411a96347e392b4195a9bcc69cb/3ca8e432199b484f89dd9bbba75d2a79/image200.png",
"width": 121
},
{
"height": 95,
"id": "25559d37-d476-441d-a4af-690a9fcb0976",
"url": "https://images.microcms-assets.io/assets/b82a6411a96347e392b4195a9bcc69cb/a721d9ee85f34fe0a44fc5c828b27111cimage199.png",
"width": 121
},
{
"height": 95,
"id": "169d5c16-bef4-4504-b6b3-d92bc59bba72",
"url": "https://images.microcms-assets.io/assets/b82a6411a96347e392b4195a9bcc69cb/cfb15bfa27764f40b9cd5aec9155816e/image198.png",
"width": 121
}
...(以下、省略)
],
"token": "FGluY2x1ZGVfY29udGV4dF91dWlkDnF1ZXJ5VGhlbkZldGNoBRZ6aS1MUkZEYVFtNllaV2pGYmVGbG1RAAAAAAAbrkkWUmQ4OFFIV3FTUG02ZER6ZXBtTmZfURZQNWlJajVBNFQtYVV1SHI5OGQtNFNRAAAAAAJgobIWWFR2NGNua25UQml3RDJUeDNraHk5dxZ6aS1MUkZEYVFtNllaV2pGYmVGbG1RAAAAAAAbrkoWUmQ4OFFIV3FTUG02ZER6ZXBtTmZfURZQNWlJajVBNFQtYVV1SHI5OGQtNFNRAAAAAAJgobMWWFR2NGNua25UQml3RDJUeDNraHk5dxZ6aS1MUkZEYVFtNllaV2pGYmVGbG1RAAAAAAAbrksWUmQ4OFFIV3FTUG02ZER6ZXBtTmZfUQ==",
"totalCount": 200
}
このとき、limitは100なので、1〜100件目のメディア情報が取得できます(※メディアの取得順は、作成日時の降順となります)。
また、レスポンス内に token が含まれるので、こちらを次回以降のリクエスト時に利用します。
2. token を利用したリクエストを送信する
次に、`https://xxxxxxxx.microcms-management.io/api/v2/media?token=FGluY2x......(略)`の形式でリクエストを送信します。クエリパラメータの token には、初回のレスポンスに含まれる token の値を指定します。
レスポンスは以下のようになります。
{
"media": [
{
"height": 1652,
"id": "e5c54cd5-b5dd-4c1e-b093-ae5134fcd7fc",
"url": "https://images.microcms-assets.io/assets/b82a6411a96347e392b4195a9bcc69cb/576db30c59074bb599c1fe467da37d07/image100.png",
"width": 2490
},
{
"height": 1246,
"id": "baff3755-2872-4b5d-933f-bd5cc6ae6072",
"url": "https://images.microcms-assets.io/assets/b82a6411a96347e392b4195a9bcc69cb/972fbe52260e4c158670dd05ee837088/image99.png",
"width": 1592
},
{
"height": 630,
"id": "b0fe7f64-d66e-4b32-881b-fcc6d766b2ba",
"url": "https://images.microcms-assets.io/assets/b82a6411a96347e392b4195a9bcc69cb/18510f469c254dd09f19d924b32cbff1/image98.png",
"width": 1200
}
...(以下、省略)
],
"token": "FGluY2x1ZGVfY29udGV4dF91dWlkDnF1ZXJ5VGhlbkZldGNoBRZ6aS1MUkZEYVFtNllaV2pGYmVGbG1RAAAAAAAbrkkWUmQ4OFFIV3FTUG02ZER6ZXBtTmZfURZQNWlJajVBNFQtYVV1SHI5OGQtNFNRAAAAAAJgobIWWFR2NGNua25UQml3RDJUeDNraHk5dxZ6aS1MUkZEYVFtNllaV2pGYmVGbG1RAAAAAAAbrkoWUmQ4OFFIV3FTUG02ZER6ZXBtTmZfURZQNWlJajVBNFQtYVV1SHI5OGQtNFNRAAAAAAJgobMWWFR2NGNua25UQml3RDJUeDNraHk5dxZ6aS1MUkZEYVFtNllaV2pGYmVGbG1RAAAAAAAbrksWUmQ4OFFIV3FTUG02ZER6ZXBtTmZfUQ==",
"totalCount": 200
}
このとき、初回に指定したlimitの条件(limit=100)は引き継がれるので、101〜200件目のメディア情報が取得できます。
このように、token を利用しリクエストをすることで、200件のメディア情報を取得することができました。
- token の有効期限は15秒です。(ただし、15秒を超えた後も一定期間、トークンは有効な場合があります。)
- メディアの件数がより多い場合は、ここからさらにリクエストを続けてお送りいただくことで、201件目〜300件目、301件目〜400件目...、といった形でメディア情報が取得可能です。
サンプルコード
以下はfetch APIを用いて、100件を超えるメディア情報を全件取得するスクリプト(Node.js)の実装例になります。
const apiKey = 'XXXXXXXXXX'; // ここに実際のAPIキーを設定してください
const apiUrl = 'https://xxxxx.microcms-management.io/api/v2/media'; // xxxxxにサービスIDを設定してください
// マネジメントAPIのレートリミットは10回/10秒なので、 それぞれ下記のように定義する
// 参考: https://document.microcms.io/manual/limitations
const rateLimit = 10;
const rateLimitInterval = 10 * 1000; // ミリ秒単位で指定する
async function fetchData() {
let token = null;
const data = [];
// リクエストヘッダーにAPIキーを追加
const headers = {
'X-MICROCMS-API-KEY': apiKey,
};
async function sendRequest(url) {
// レートリミットに抵触しないようにリクエストを送信
await new Promise((resolve) => setTimeout(resolve, rateLimitInterval / rateLimit));
return await fetch(url, { headers });
}
// 初回のリクエスト
const initialRequestUrl = `${apiUrl}?limit=100`
const initialResponse = await sendRequest(initialRequestUrl);
const initialData = await initialResponse.json();
data.push(...initialData.media);
token = initialData.token;
// 2回目以降のリクエスト
while (token) {
const nextRequestUrl = `${apiUrl}?token=${token}`;
const nextResponse = await sendRequest(nextRequestUrl);
if (nextResponse.status === 404) {
// データがない場合、終了
return data;
}
const nextData = await nextResponse.json();
data.push(...nextData.media);
token = nextData.token;
}
return data;
}
// fetchData関数を呼び出してデータを取得
fetchData()
.then(data => {
console.log('取得したデータ:', data);
})
.catch(error => {
console.error('エラーが発生しました:', error);
});
▼実行結果(コンソールの出力)
取得したデータ: [
{
height: 100,
id: '8f7caf39-18eb-44c4-b5b1-2ee5e48fda6e',
url: 'https://images.microcms-assets.io/assets/b043d614d8194195a6cfa01b5857aa83/4c0e5314c50f4736ab190fce761d1db2/sample200.png',
width: 100
},
{
height: 100,
id: 'db1b07ea-a834-4ed9-ab0b-8440edf84e4e',
url: 'https://images.microcms-assets.io/assets/b043d614d8194195a6cfa01b5857aa83/300f59d4858e4d36b1394f44c92db83c/sample199.png',
width: 100
},
{
height: 100,
id: '240d8e8b-ce2f-40a2-8892-85f3fb27b0aa',
url: 'https://images.microcms-assets.io/assets/b043d614d8194195a6cfa01b5857aa83/cffd3e6ac4f54d6d9d61ea8f809548c7/sample198.png',
width: 100
},
{
height: 100,
id: 'ef19efcf-53c6-410b-943a-80d908f9e8db',
url: 'https://images.microcms-assets.io/assets/b043d614d8194195a6cfa01b5857aa83/36a1ce031b5b4572a9abe71e2da98077/sample197.png',
width: 100
},
(...以下略)
]