旧リッチエディタで改行をbrタグに設定してるが、右寄せ等を設定した場合に、pタグで出力される
→ 外部ライブラリの仕様によるもので、修正が難しい状況です。恐れ入りますが、ご案内している対処方法にて、ご対応をお願いします。
こちらは旧リッチエディタに関する記載となります。
2023年5月31日にリリースされた新しいリッチエディタについては、改行と段落、およびテキスト寄せの仕様が異なりますので、詳しくは公式ドキュメントの「リッチエディタの操作方法」をご覧ください。
不具合の詳細
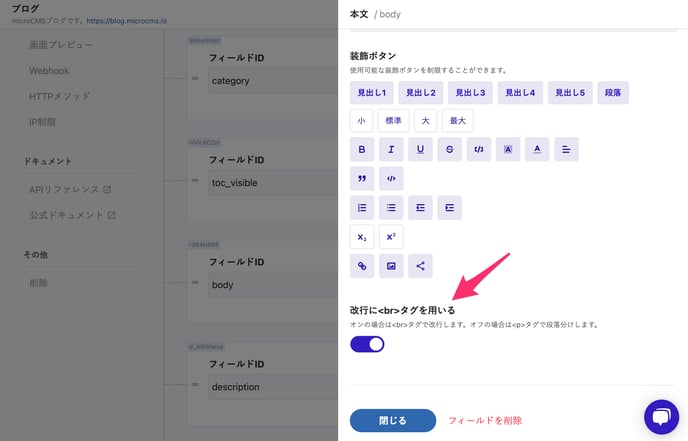
リッチエディタの「改行に<br>タグを用いる」設定をONにしていると、GET APIでコンテンツを取得した際に改行部分は<br>になります。

不具合の内容は、この設定が済んだ状態でリッチエディタ内で「左寄せ」「中央寄せ」「右寄せ」を指定すると、改行部分に<p>タグが用いられることです。
具体的な例をあげます。
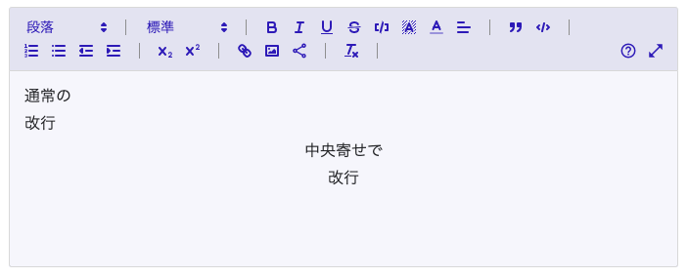
まず、上記の設定をONにした状態で、以下のようにリッチエディタに入稿を行いました。

この状態でGET APIから取得できるHTMLは以下のような形となり、中央寄せ部分では改行部分に<p>タグが使用されてしまいます。
<p>通常の<br>改行</p>
<p style=\"text-align:center\">中央寄せで</p><p style=\"text-align:center\">改行</p>
対処方法
対処方法として、5つの方法をご案内しております。
1. CSSでのスタイルの指定を行う
表示崩れが主な問題となる場合は「左寄せ」「中央寄せ」「右寄せ」に関してのスタイルを個別で修正を行ってください。
コード例は下記の通りです。
<style>
p[style="text-align:right"] + p[style="text-align:right"]{
// 既存のpタグへのスタイルを打ち消す
}
</style>
2. 改行を<p>タグとして処理する
本事象は、「改行に<br>タグを用いる」オプションを利用している際にのみ、発生します。
オプションを採用する理由がない場合は、改行を<p>タグに統一して、利用してください。
3. テキストの「左寄せ」「中央寄せ」「右寄せ」を使わない
この装飾の利用が必須ではない場合は、機能を無効にすることができます。
リッチエディタの設定より、該当の装飾をオフに設定してください。
4. 繰り返しフィールドを利用する
繰り返しフィールドを用いて、「中央寄せ」などのカスタムフィールドを作り、その中のフィールドに旧リッチエディタを含めることで、フロントエンドの実装にて、任意のスタイルを適用することが可能です。
5. 新しいリッチエディタを利用する
新しいリッチエディタでは、「改行に<br>タグを用いる」オプションは存在しておらず、改行の入力形式(Enter / Shift + Enter)にて、使い分けを行います。
移行方法については、簡易的な方法はないものの、APIを利用することで、一定の自動化が可能です。詳しくは「旧リッチエディタからリッチエディタに移行する方法は?」をご確認ください。
不具合の原因と根本対応について
内部的に使用している、HTML生成のライブラリの挙動によって発生している事象であることを確認しております。
また、本ライブラリについては、メンテナンスが止まっていることから、修正することが難しい状況となっております。
大変恐れ入りますが、上記の対処方法によるご対応をお願いいたします。