【コンテンツのWebhook連携】GitHub Actionsの設定方法について
microCMSではコンテンツの状態やAPI変更時にWebhookを発行し、外部のシステムと連携することができます。
このヘルプでは、コンテンツのWebhook連携におけるGitHub Actionsの設定方法について解説します。Webhook機能の詳細につきましては、microCMSドキュメント「コンテンツのWebhookを設定」をご覧ください。
GitHub Actionsと連携する際には、GitHub側での設定とmicroCMS側での設定のそれぞれが必要となります。
1. GitHub側での設定
(事前準備)ワークフローファイルを作成する
以下のドキュメントなどを参考に、GitHub Actionsのワークフローファイル(yaml形式)を作成してください。
▼ワークフローファイルのイメージ
// バージョン等の情報が古くなっている可能性もありますので、
// 最新情報は公式ドキュメントを参照ください。
name: Deploy
on:
repository_dispatch:
types: [update]
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: 18
- run: npm install
- run: npm run build
- run: npm run deploy
microCMSと連携するために、ワークフローファイル内で "repository_dispatch" のイベントを定義する必要があります。ここで指定したアクティビティの種類を説明する "event_type" の値は、microCMS側のWebhookの設定時に必要なので控えておいてください。
repository_dispatchの詳細はGitHubのドキュメントをご欄ください。
トークンを作成する
次に、GitHub側で認証に必要なトークンを発行します。以下、手順を示します。
1. GitHubのユーザー設定ページ(https://github.com/settings/profile)にアクセスします。
2. ユーザー設定ページにて、左カラムの最下部にある「Developer settings」(https://github.com/settings/apps)にアクセスします。
2023年末現在、GitHubで作成できる個人用のアクセストークンは2種類あり、いずれも利用可能です。以下にて、それぞれのトークンの発行方法をご説明します。
■ Fine-grained tokens(Beta)の場合
3. 左カラムから「Personal access tokens」のメニューを押下し、Fine-grained tokensを押下します。
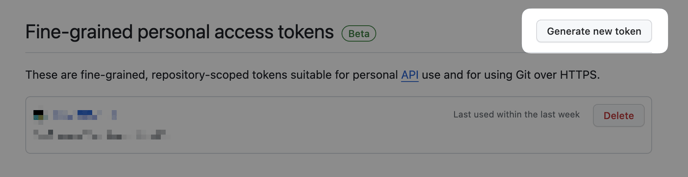
4. トークン一覧画面にて「Generate new token」ボタンを押下します。

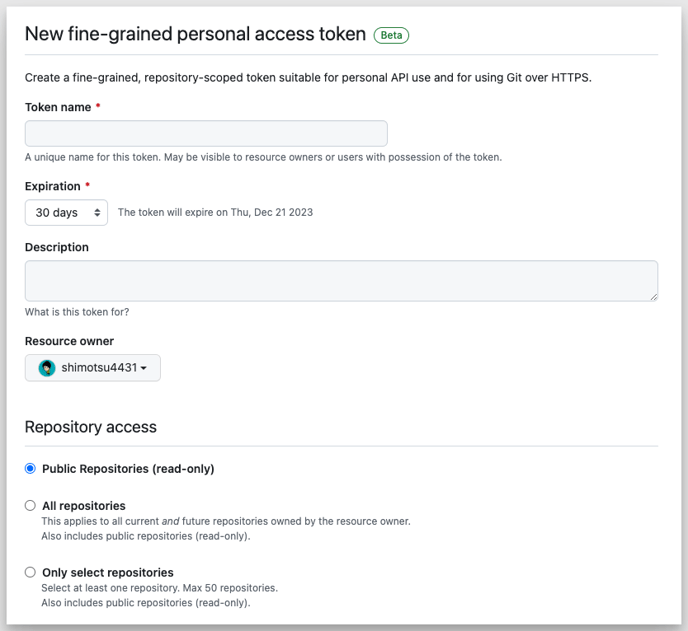
5. 「New fine-grained personal access token」の画面で、以下の情報を入力します。

- Token name(必須): 任意の名前を入力してください。
- Expiration(必須): 任意の有効期限を選択してください。
- Description: 任意の説明文を入力してください。
- Resource owner: 連携したいリポジトリのオーナーを選択してください。
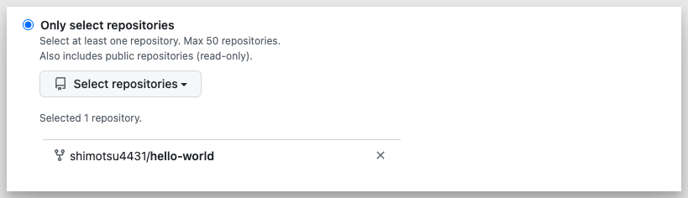
6. 次に、「Repository access」セクションへ進み、「Only select repositories」を選択します。ここで連携したいリポジトリを選択してください。

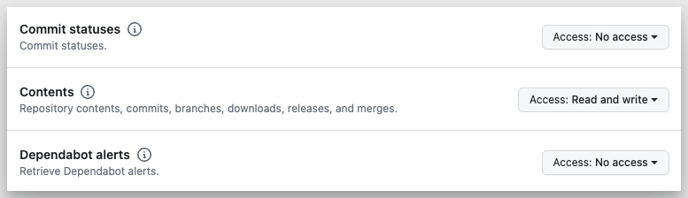
7. 次に、「Permissions」セクションへ進み、「Repository permissions」のメニューを展開します。ここで、「Contents」の権限に Read and write を付与します。なお、「Account permissions」の設定はデフォルトのままとします。

8.ページ下部の「Generate token」ボタンを押下します。
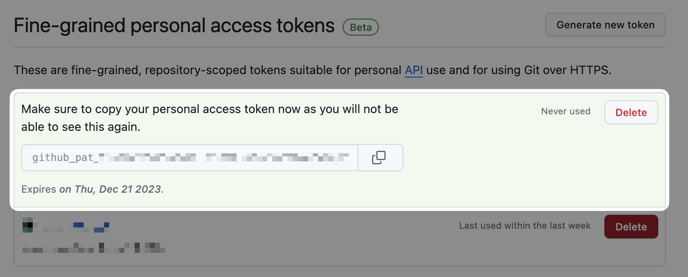
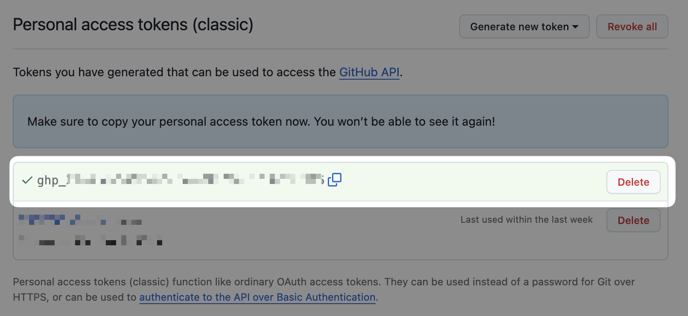
9. トークンの一覧画面に戻り、作成したばかりのトークンが表示されているので、コピーして保存しておきます。トークンの作成はここで終了です。

■ Tokens(classic)の場合
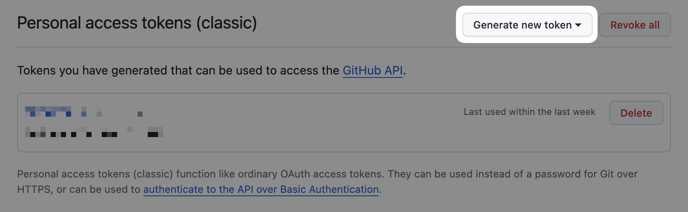
3. 左カラムから「Personal access tokens」のメニューを押下し、Tokens(classic)を押下します。
4. トークン一覧画面にて「Generate new token」ボタンを押下します。

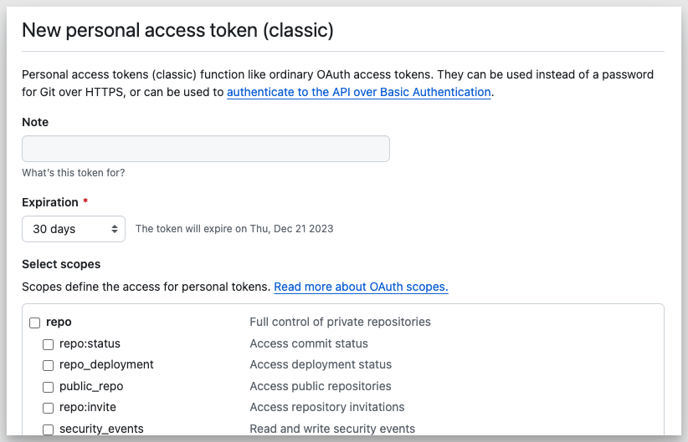
5. 「New personal access token(classic)」の画面で、以下の情報を入力します。

- Note(必須): 任意の説明を入力してください。
- Expiration(必須): 任意の有効期限を選択してください。
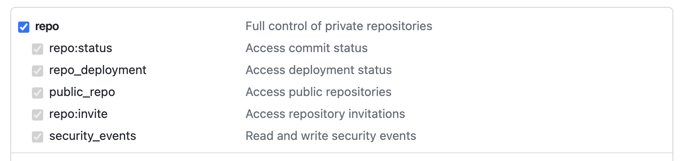
6. 次に、「Select scopes」セクションへ進み、「repo」にチェックをいれます。

7.ページ下部の「Generate token」ボタンを押下します。
8. トークンの一覧画面に戻り、作成したばかりのトークンが表示されているので、コピーして保存しておきます。トークンの作成はここで終了です。

2. microCMS側での設定
次に、microCMS側での設定方法について、手順を示します。
1. Webhookの設定をしたいAPIの「API設定」>「Webhook」画面にアクセスし、「+ 追加」ボタンを押下します。

2. 次に、Webhook通知を行いたいサービスの選択画面が表示されるので、GitHub Actionsを選択します。
3. GitHub Actionsの設定画面内の「基本設定」セクションにて、以下のように入力します。

- Webhookの識別名
- GitHubトークン(必須): ここで、GitHub側で取得したアクセストークンを入力してください。
- リポジトリのユーザー名(必須)
- リポジトリ名(必須)
- トリガーイベント名(必須): ワークフローファイル内の repository_dispatch 欄で定義した event_types の値を入力してください。
4. 次に「通知タイミングの設定」セクションにて、任意の通知タイミングを選択してください。
5. 最後に「設定する」を押下し、設定は完了です。